예전에 추고넷이라는 웹사이트를 운영한 적이 있습니다.
추고넷은 2000년도에 처음으로 운영을 시작하였고 이후 20년이 넘도록 운영한 장수사이트였습니다.
초기에는 고전게임을 조금 올려놓은 개인 홈페이지에 불과하였으나 열심히 운영 하다보니 어느덧 가입회원이 15만명이 넘는 꽤 규모있는 사이트가 되었습니다.
운영한 기간이 길었던 만큼 많은 우여곡절을 겪었고 꽤 심각했던 위기도 여러번 겪었는데, 그런 난관을 극복하며 운영하다보니 어느덧 20년이라는 긴 기간동안 사이트를 유지할 수 있었던건데요.
그럼에도 결국엔 여러 복합적인 이유로 폐쇄하게 되었지만 20년이란 긴 기간동안 여러 위기를 극복해가며 운영했던 추억이 있습니다.
또한 웹디자인에서부터 관련 기술 공부(HTML, PHP, CGI, Server, Database, sql, 그누보드, 제로보드, 플래시), 게시판 관리, 회원관리, 게임 업로드 등 추고넷을 관리하는것 자체가 제가 젊은 시절 가장 몰두했었던 취미였기에 아직까지도 아쉬움이 크고 그리움도 많이 남아 있습니다.
추고넷은 오랜 시간동안 운영해오면서 여러번의 디자인 변경이 있었습니다.
매번 웹코딩은 물론 디자인도 직접 했었기 때문에 리뉴얼할때마다 상당한 시간과 뼈를 깎는 노력을 쏟아부을수 밖에 없었지만 완성하고 난 이후에는 굉장한 보람을 느꼈던 기억이 있습니다.
이번 포스팅에서는 게시판 카테고리에 맞게 기술적인 부분은 제외하고 최대한 디자인적인 관점으로 적어보겠습니다.
1. 추고넷 최초 버전.
*추고넷 도메인은 나중에 사용하게 되지만 편의상 추고넷이라고 하겠습니다.
처음 추고넷을 만들기 시작한것은 1999년도로 고등학교 3학년 말 수능을 마치고 난 이후였습니다.
학업의 굴레에서 잠시 해방되어 여유로운 시간을 맘껏 누리던 시기로 그때 컴퓨터좀 만진다는 친구들 사이에서는 웹사이트 만드는게 하나의 유행이었습니다.
대부분이 주로 사용한 방법은 나모웹에디터라는 이지윅방식의 에디터를 사용한 방법이었는데, 툴 사용이 쉽긴 하였으나 결과물에 한계가 분명 있는 툴이었습니다.
저는 저만의 화려한 이펙트 효과가 들어간 스타일리시하고 유니크한 사이트를 만들고 싶었습니다.
사이트에 효과를 주는 방법으로 당시에는 HTML 사이트에 그대로 적용할 수 있는 자바스크립트가 대세였는데 저는 그보다 애니메이션에 강점이 있는 플래시라는 툴에 관심을 가졌습니다.
하지만 플래시는 애니메이션 툴에 가까운 도구로써 HTML 사이트에 접목하기에는 적합한 툴은 아니었기에 과감하게 HTML을 사용하지 않고 플래시로만 사이트를 디자인하게 됩니다.
핑크팬더를 컨셉으로 디자인 하였는데 그 이유중 하나는 테마음악이 너무 좋아서 이기도 했습니다.
당연히 배경음악으로 핑크팬더 테마음악을 삽입하였습니다.
플래시의 장점인 에니메이션 기능을 활용하여 상단에 텍스트 애니메이션을 넣고 핑크팬더 그림도 페이드인/아웃으로 계속 루프되도록 하였으며 마우스 움직임에 인터랙티브하게 반응하는 동적인 요소도 넣었습니다.
위 내용은 스샷으로 표현이 안되므로 동영상으로 올려봅니다.(아래)
사이트에는 숨겨진 이스터에그가 존재합니다.
하단에 있는 메뉴마다 아이콘이 있는데 제가 직접 그려서 넣은 아이콘입니다.
그 중 게시판 아이콘을 보면 뭐라고 쓰여있는듯 하지만 글씨가 작아서 보이지 않습니다.
모니터상에서 그냥 확대해서 봐도 가독이 불가능하지만 벡터이미지로 확대하여 살펴보면 아래와 같이 숨겨진(?)메시지가 나옵니다.

2. 두번째 버전.
추고넷 운영을 꾸준히 하다보니 점점 방문자가 늘어나게 되었습니다.
비회원제로 운영되다보니 익명에 기댄 똥글도 늘어나게 되어 회원제 운영의 필요성을 느끼게 됩니다.
당시에 회원제 사이트를 만드는데 가장 많이 사용된 제로보드4라는 툴을 공부하게 됩니다.
비회원제 개인 웹사이트였을때는 단순히 이쁘게 만들기 위한 고민만 하면 되었었는데 회원제 사이트에서는 회원들이 즐길만한 컨텐츠를 만들어야 했고 그것을 찾기 쉽고 사용이 편리한 레이아웃이 되도록 디자인에 반영해야 했습니다.
메뉴에 마우스를 올리면 하위메뉴가 열리는 드롭다운 방식의 메뉴를 사용하여 메뉴가 사이트맵의 역할을 하게 만들었습니다.
그 외에도 최상단엔 뭘 넣을지, 좌측에는 무엇을 넣을지, 메인엔 어떤 게시판들을 어떤 순서에 맞게 배치하여야 할지 등 여러 고민들을 하며 디자인을 했던 기억이 납니다.
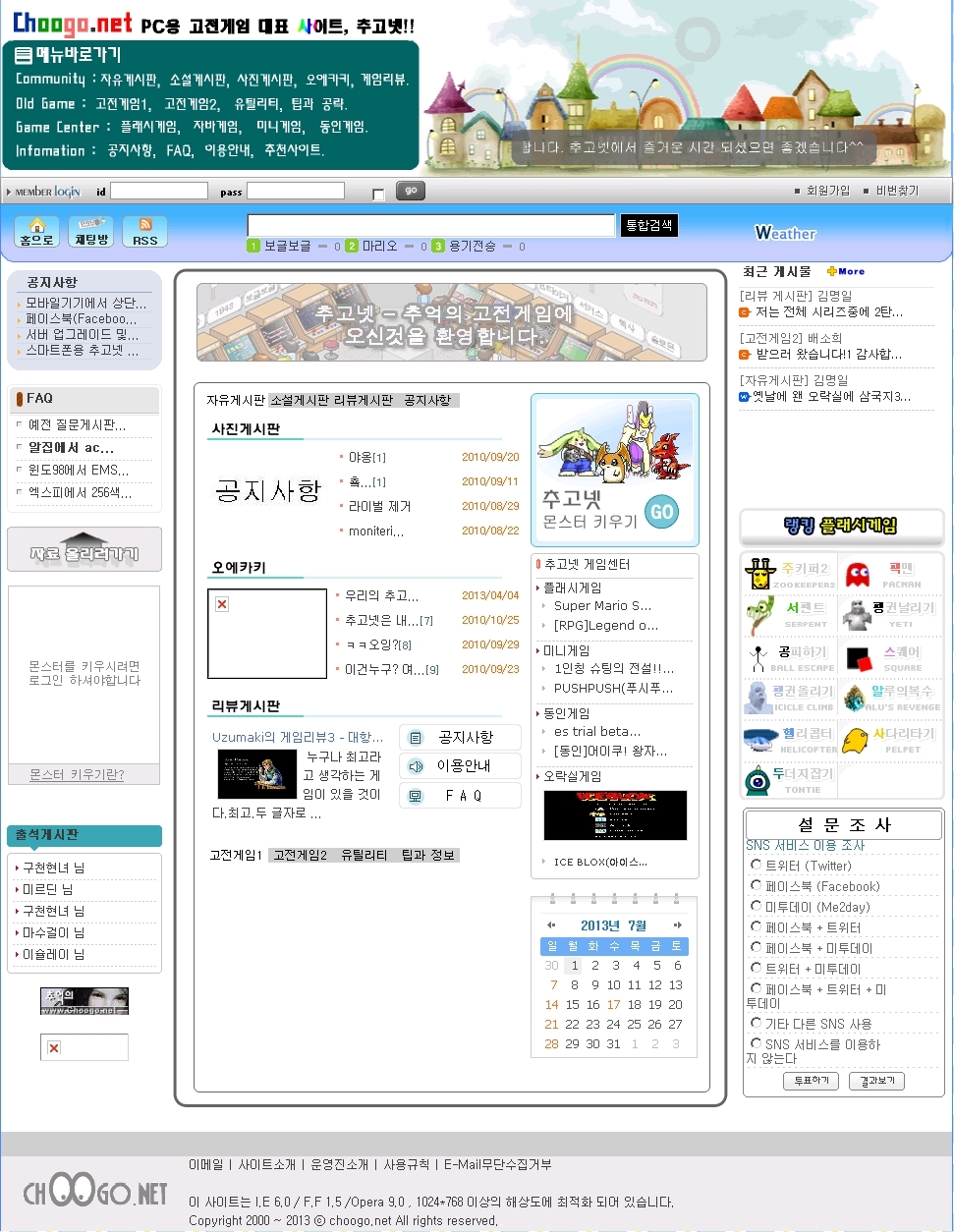
아래에 사이트 스크린샷을 올립니다.

상단 부분에는 텍스트 애니메이션을 넣어서 스타일리쉬하게 연출했습니다.
애니메이션 시간이 짧아서 만드는 것도 금방 만들었을것 같지만 문자 하나하나의 움직임을 일일이 콘트롤해서 만든 노가다 텍스트 애니메이션입니다.
3. 세번째 버전.
제로보드4는 태생적인 한계로 점점 보안이슈를 해결할 수가 없게 되었고 결국 XE라는 버전으로 새로 출시되었습니다.
제로보드XE는 빌더로서의 완성도는 좋았을지 몰라도 디자인적으로 정해져있는 틀을 벗어나는것이 초보자에게는 어려웠습니다.
디자인 자유도 제약이 큰 문제에 대해 고민을 거듭한 끝에 웹사이트 빌더의 또다른 양대산맥인 그누보드4로 과감히 옮기게 됩니다.
디자인적인 자유도가 기존 제로보드4 수준으로 높았기 때문입니다.
하지만 말이 쉽지.. 제로보드4에 맞춰 만들어진 각종 코드를 그누보드에 맞춰 이식하고 데이터베이스를 마이그레이션 하느라 엄청 고생했던 기억이 있습니다.
디자인은 그누4로 옮겨 처음 적용한것이니 만큼 기본 레이아웃을 크게 벗어나지 않은 모습입니다.
그누4는 여러 개발자들이 만들어 놓은 자료가 차고 넘쳤기 때문에 그누4로 리뉴얼을 한 이후부터 추고넷에 여러 실험적인 기능들을 하나둘 추가하게 됩니다.
(회원간 스코어 경쟁이 가능한 랭킹 플래시게임을 서비스 한다거나, 다운로드 없이 바로 고전게임을 즐겨 볼 수 있게 한다거나, RSS 구독서비스를 제공한다거나 하는 등등)
아래에 사이트 스크린샷을 올립니다.

4. 네번째 버전
워낙 완성도 좋은 그누4였기에 특별한 이슈 없이 오래 운영을 했습니다.
그런데 어느날 제가 아이패드2로 스마트기기에 입문하게 되는데요.
추고넷은 컴퓨터와 마우스 사용을 전제로 만들었기에 스마트기기에서 터치로는 제대로 동작하지 않는것을 알게 되었습니다.
예를들어 드롭다운 메뉴 같이 컴퓨터에서는 편리한 기술이 터치기기에서는 곤란한 기술이 되어버립니다.
그렇게 부랴부랴 스마트기기의 시대에 발맞춰 리뉴얼을 하게 됩니다.
매뉴를 아예 사이트맵화 해서 한눈에 모든 게시판을 확인하고 이용할 수 있게 하였습니다.
그 밖에 많은 요소들을 터치스크린 기기에서도 문제없이 사용하도록 하는데 디자인을 하였습니다.
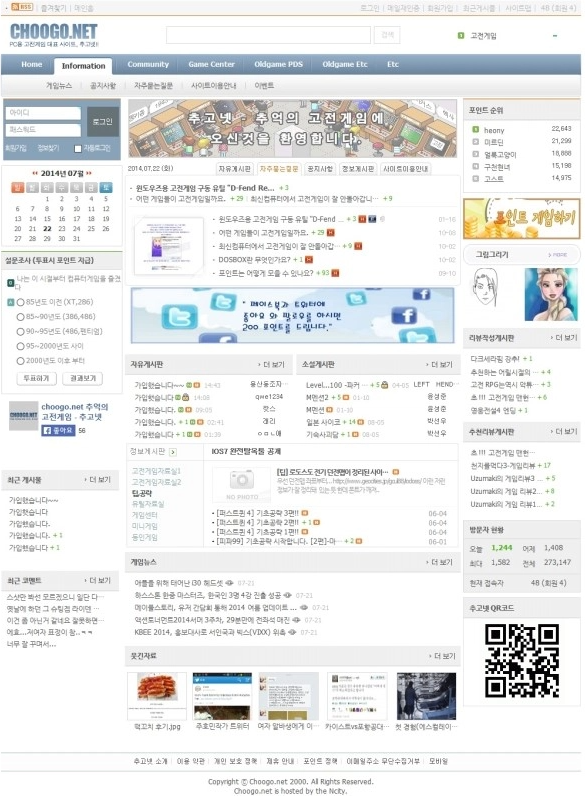
아래에 사이트 스크린샷을 올립니다.

이 버전에서부터 몬스터키우기라는 다마고치 스타일의 게임을 회원 포인트와 연동하여 서비스 시작 하였습니다.
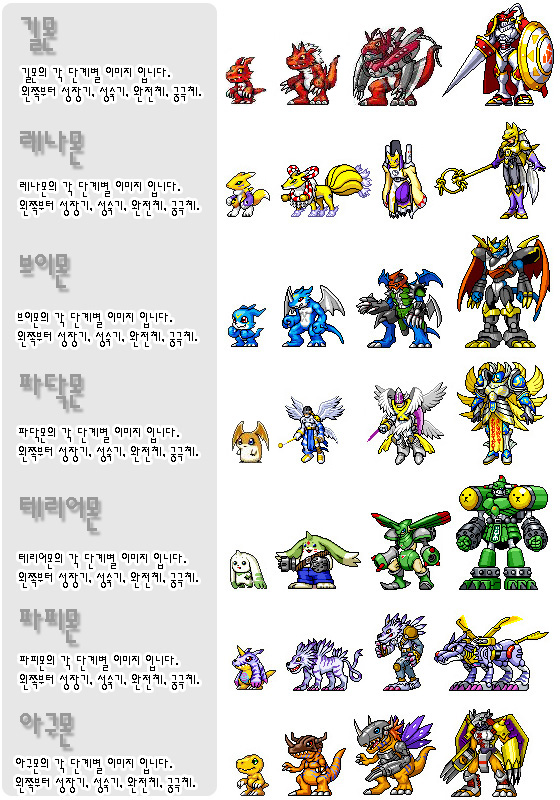
몬스터를 직접 디자인할 능력이 없어서 디지몬 캐릭터를 사용했습니다;;
회원분이 추고넷에 글이나 댓글을 남길때마다 경험포인트가 주어지는데 이를 사용해서 몬스터에 밥을 주거나, 배틀을 하고, 회복을 시켜주는 등등의 활동이 가능했습니다.
몬스터는 배틀을 통해 점점 성장해서 총 4단계의 변신이 가능했었습니다.
기대했던 것보다 회원분들께 인기가 많아서 포인트를 획득하기 위한 의미없는 글과 댓글이 넘쳐나게 되는 계기가 되었고 결국 나중에는 서비스 중지하게 되었습니다.;;

5. 다섯번째 버전.
이 버전에서는 트위터나 페이스북을 적극적으로 활용했습니다.
SNS에 전용 페이지를 만들어두고 봇을 활용해서 신규업데이트 소식등을 자동으로 알리기도 하고, RSS 기능 등을 제공하는 등 트렌드에 맞는 기술들을 대거 도입했었습니다.

6. 여섯번째 버전.
완벽할것같던 그누보드4도 시간이 흐를수록 해결 불가능한 여러 이슈들이 생겼고 결국엔 그누보드5가 새로 출시되게 됩니다.
하지만 사이트를 다시 만드는 부담감이 컸기에 그누4에서 패치에 패치를 거듭하며 버티다가 결국 그누보드5로 갈아타게 됩니다.
그누보드4와 5는 구조적으로 완전히 다른 툴이기 때문에 호환되지 않는 여러 서비스들이 어쩔수 없이 생겼습니다.
호환되지 않는 서비스는 과감히 삭제하여 기능적으로나 디자인적으로 간소화 되게 됩니다.
그누5로 처음 만들다 보니 기본 레이아웃을 크게 벗어나지 않은 모습입니다.
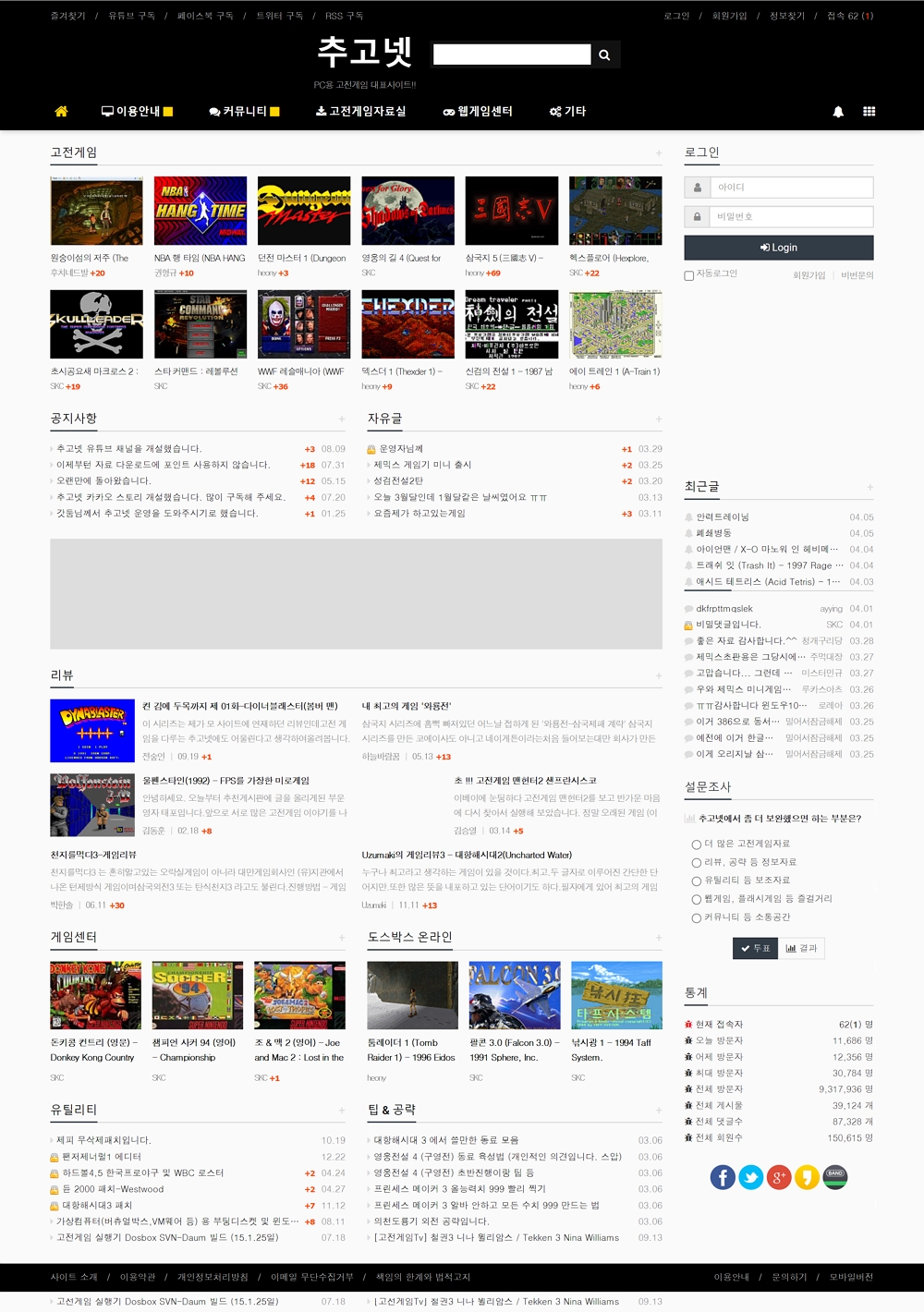
아래에 사이트 스크린샷을 올립니다.

기존 버전이 스마트기기에서 문제 없이 사용할 수 있도록 리뉴얼을 한 정도라면 이번 버전부터는 본격적으로 스마트기기에 대응하게 됩니다.
반응형 웹페이지 기능을 사용해서 기기별 모니터 사이즈에 맞춰 자동으로 사이즈가 조절되도록 하였습니다.
단순 사이즈만 조절되는게 아닌 좌우 너비에 따라 스마트폰모드, 태블릿모드, PC모드로 레이아웃이 재배치 되며, 모드에 따라서 아예 다른 디자인으로도 변경되고 적용된 기능도 달라지게 됩니다.
가령 태블릿에서 이용하면 탑메뉴 터치 시 하위 메뉴가 가로방향으로 나타나지만 PC에서 이용하는 경우 메뉴가 드롭다운방식으로 변경됩니다.
이후 최종 디자인에서 더이상 변경없이 쭉 운영되었습니다.
그러다가 여러 복합적인 이유로 폐쇄되면서 추고넷은 그렇게 역사의 뒤안길로 사라지게 됩니다..
(추고넷 도메인은 차마 없애지 못해 이 블로그에 연결해서 사용하고 있습니다.)
'직접 만든 디자인' 카테고리의 다른 글
| 한글 앰비그램(Ambigram) 디자인 (0) | 2023.01.15 |
|---|---|
| 내 친구 힘내(한글 앰비그램) (0) | 2023.01.09 |
| 분무기 모델링 (0) | 2022.09.25 |
| 샤프 모델링 및 렌더링 (0) | 2022.09.24 |
| 디지털카메라(Sony CyberShot W1) 모델링 및 렌더링 (0) | 2022.09.20 |



